دانلود راهنما بصورت فایل pdf
راهنمای ماژول فرم ساز
ماژول فرم ساز، يك برنامه كمكي قابل نصب بر روي سايت ساز بوده و در ساخت و مديريت
فرمهاي اينترنتي به صورت كاملا كارآ به مدير سايت كمك مينمايد. همچنين در اين ماژول،
مدير سايت امكان ايجاد فرمهاي بهم متصل و پي در پي را نيز داراست. امكان ارسال و يا
ذخيره موارد وارد شده از طرف كاربران، از ديگر امكانات اين ماژول ميباشد. با نصب این
ماژول بر روی سایت، شما قادر خواهید بود تا به هر تعداد دلخواه به سایت، فرم ورود اطلاعات
بیافزایید. این ماژول رایگان و قابل دریافت از سایت پشتیبان، از محبوبترین ماژول های
ارائه شده توسط شرکت بوده و استقبال مدیران سایتها از آن، ما را در ارتقای این ماژول
ترغیب نموده است.
در برگه تنظیم فرمهای سایت، اقدام به ساخت و تنظیم فرم مورد نظر می کنیم. برای افزودن
فرم جدید بر روی دکمه افزودن فرم جدید و برای ویرایش و یا حذف یک فرم بر روی دکمه های
مناسب بر روی همان ردیف کلیک می نماییم.
در هنگام حذف فرم، از ما سوال می شود که تنها فرم حذف گردد و یا تمامی اطلاعات وارد
شده از طرف پرکنندگان نیز حذف گردد.
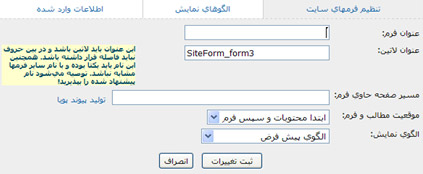
در هنگام افزودن و یا ویرایش یک فرم، پارامترهای زیر را تعیین می کنیم:
1- عنوان
فرم: یک عنوان فارسی برای فرم انتخاب نمایید.
2- عنوان لاتین: این عنوان باید حتما
لاتین و یکتا باشد. قویا پیشنهاد میگردد که عنوان پیشنهاد شده را تغییر ندهید.

توجه: شاید برای شما این سوال مطرح گردد که اگر قرار است یک پارامتر را تغییر ندهیم،
چرا به نمایش درمی آید؟ و جواب اینست که به دلیل استفاده های بعدی از این پارامترها،
لازم است تا شما این مقادیر را ببینید و در موارد استفاده ویژه، باید بتوانید آنرا
تغییر دهید.
3- مسير صفحه حاوي فرم: مسیر صفحه ای که قرار است فرم در آن برای کاربران
ظاهر شود. لذا شما باید از قبل این صفحه را در بخش مدیریت سایت و در قسمت صفحات سایت
ایجاد نموده باشید. برای راحتی یافتن آدرس صفحه، گزینه تولید پیوند پویا در جلوی این
کادر تعبیه شده است.
4- موقعيت مطالب و فرم: همانگونه که در ماژول خبرنامه توضیح
داده شد، شما در صفحاتی که حاوی فرم هستند نیز میتوانید با استفاده از قسمت محتویات
صفحات در بخش مدیریت سایت، مطالب مورد نظر را به صفحه بیافزایید. این گزینه تعیین مینماید
که اول محتویات نمایش داده شوند و سپس فرم و یا بالعکس.
5- الگوي نمايش: الگوی کلی
نمایش فرم و فیلدهای آنرا تعیین می کنیم. البته میتوانیم برای فیلدهای خاص و بنا بر
نیاز، الگوی اختصاصی برای آن فیلد تعیین نماییم اما اگر برای فیلدی الگوی خاص تعیین
نشده بود (معمولا همین حالت رخ میدهد) این الگو برای نمایش آن فیلد استفاده میگردد.
پس از ایجاد یک فرم، مرحله بعدی تنظیم نحوه عملکرد فرم است. برای انجام این کار، بر
روی تصویر مورد نظر بر روی ردیف فرم کلیک نمایید. در بخش تنظیمات فرم، در برگه های
مختلف میتوانید عملکرد فرم را تنظیم نمایید:
- عملكرد اصلي فرم: مقادیر وارد شده در بانک ذخیره شوند، یا به email ارسال شوند
و یا هم ذخیره شوند و هم ارسال گردند.
- ذخیره در بانک: اگر قرار است مقادیر ذخیره شوند، در کنار اطلاعات سایر فرمها
ذخیره گردند و یا در یک جدول اختصاصی.
- ارسال email: اگر قرار است email ارسال شود، در این بخش میتوانید تعیین نمایید
که به چه افرادی و چه emailهایی ارسال گردد. مثلا میتوانید تعیین نمایید که برای
مدیر سایت، اطلاعات وارد شده و برای پرکننده اطلاعات یک email از قبل ساخته شده
(مبنی بر اینکه ما اطلاعات را دریافت نموده ایم) ارسال شود. برای انتخاب یک email
ساخته شده در بخش مدیریت سایت، بر روی گزینه "انتخاب" کلیک نمایید. لیست تمامی
emailها به نمایش درخواهد آمد و شما میتوانید email مورد نظر را از لیست انتخاب
نمایید.
- نمایش اطلاعات: با انتخاب هر گزینه تعیین می نماییم مقادیر وارد شده برای مدیر،
پرکنندگان فرم و یا تمامی بازدیدکنندگان قابل نمایش است.
- عملکرد بعدی فرم: در این قسمت معین می کنیم که پس ارسال اطلاعات توسط استفاده
کننده، چه عملی انجام شود. میتوانید پرکننده فرم را به یک صفحه خاص از سایت هدایت
نمایید. میتوانید او را در یک گروه کاربری خاص ثبت نام نمایید.
توجه: همانگونه که در ابتدای توضیح این ماژول گفته شد، در این ماژول امکان ایجاد
فرمهای پشت سر هم (wizard) فراهم است. یکی از بخشهایی که برای ایجاد این قابلیت استفاده
میگردد همین قسمت است. تعیین میکنید که کاربر پس از پر نمودن این فرم، به فرم بعدی
هدایت شود. حتی میتوانید دسترسی فرم بعدی را به گروه خاصی اعطا نموده و پرکنندگان را
پس از تکمیل این فرم در آن گروه ثبت نام نمایید تا از پرش مستقیم به فرمهای بعدی جلوگیری
شود.
- تنظیم دکمه ها: دکمه های مورد نظر، ترتیب قرارگیری و موقعیت و همچنین عناوین
آنها را در این قسمت تعیین می کنیم. همچنین مسیر صفحه ای که کاربر پس از کلیک دکمه
انصراف باید به آن هدایت شود را نیز تعیین می کنیم.
توجه: اگر مسیری برای دکمه انصراف انتخاب نکنید، کاربر پس از کلیک بر روی دکمه انصراف،
به صفحه اصلی سایت هدایت میشود.
توجه: بخش بعدی تنظیم فرمهای پشت سر هم (wizard) در این قسمت است. عنوان دکمه ارسال
را "مرحله بعد" و عنوان دکمه انصراف را "مرحله قبل" میگذاریم. مسیر دکمه انصراف را
نیز فرم مرحله قبل قرار می دهیم.
- نحوه نمایش: تعداد ستونهایی که فیلدها به نمایش درآیند، درصد گستردگی هر فیلد
و فاصله بین فیلدها را تعیین می کنیم.
- سایر تنظیمات: کاربران فقط یکبار و یا بیش از یکبار می توانند این فرم را پر
نمایند. و همچنین امکان ویرایش مقادیر وارد شده برای پرکننده فرم محفوظ است.
توجه: مرحله آخر تنظیمات فرمهای پشت سر هم (wizard): هر دوی موارد فوق را انتخاب
نمایید، زیرا فقط یکبار کاربر بتواند فرم را پر نماید و اگر به فرم از قبل پر شده هدایت
شد، مقادیر از قبل وارد شده برای ویرایش در اختیار او قرار گیرد! به این ترتیب به صورت
کامل عملکرد فرمهای پشت سر هم را پیاده سازی نموده ایم، زیرا اگر کاربر به مرحله قبل
هدایت شود، مقادیر از قبل پر شده در اختیارش است.
پس از تنظیم عملکرد فرم، مرحله
نهایی یعنی تنظیم فیلدهای فرم را انجام می دهیم. برای ایجاد و یا ویرایش فیلدهای یک
فرم، بر روی تصویر مناسب بر روی همان ردیف کلیک نمایید.
در این قسمت لیست تمامی
فیلدهای وارد شده برای یک فرم در اختیار شماست. برای ویرایش، حذف و یا تعیین اولویت
نمایش آنها بر روی دکمه ها و تصاویر مناسب روی همان ردیف کلیک نمایید.

توجه: پس از ایجاد یک فیلد، نوع فیلد قابل ویرایش نخواهد بود. لذا در هنگام ایجاد
فیلد دقت نمایید در غیر اینصورت باید فیلد ایجاد شده را حذف نموده و فیلد جدیدی ایجاد
نمایید.
توجه: اگر حتی یکنفر از بازدیدکنندگان سایت، اطلاعات داخل فرم را پر و ارسال
نمایند، دیگر امکان حذف و یا افزودن فیلد در فرم را نخواهید داشت. لذا تا از فیلدهای
فرم مطمئن نشده اید، اشتباها و یا برای تست فرم، مقادیری برای آن وارد ننمایید.
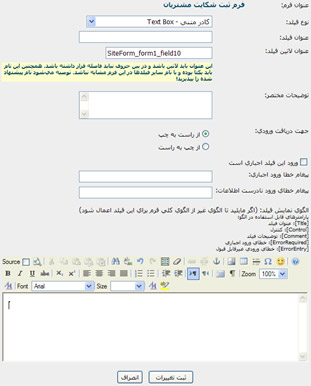
پارامترهای قابل تنظیم در هنگام ایجاد و یا ویرایش یک فیلد:
1- نوع فیلد: ابتدا نوع فیلد را تعیین می کنیم. هفت نوع فیلد در این نسخه فرم ساز
قابل تعیین است که در ادامه توضیح داده میشوند.
2- عنوان فیلد: این عنوان در هنگام
نمایش فرم به پرکننده نمایش داده میشود.
3- عنوان لاتین فیلد: این عنوان باید لاتین
باشد. قویا توصیه میگردد مقدار پیشنهاد شده را تغییر ندهید.
4- توضیح مختصر: میتوانید
برای راهنمایی پرکننده فرم در مورد این فیلد، یک توضیح مختصر وارد نمایید. این توضیح
با توجه به الگوی نمایش، در کنار فیلد نمایش داده میشود.
5- جهت دریافت مقادیر ورودی:
مقادیر ورودی از راست به چپ و یا از چپ به راست دریافت شوند. (با توجه به نوع مقدار
مورد نظر)
6- ورود این فیلد اجباری است: اگر این گزینه را انتخاب نمایید، فرم ساز
پرکننده را موظف به پر نمودن این فیلد خواهد نمود.
7- پیغام خطای ورود اجباری: در
صورتیکه کاربر این فیلد را خالی رها نماید، این پیغام به او نمایش داده خواهد شد. اگر
پیغامی تعیین ننمایید، یک * در کنار فیلد ظاهر میگردد.
8- پيغام خطاي ورود نادرست
اطلاعات: اگر برای مقادیر ورودی، روش خاصی را تعریف نمایید و کاربر آنرا رعایت ننماید،
این پیغام به او نمایش داده خواهد شد. روش تعیین مقادیر ورودی در بخش تنظیمات فیلد
توضیح داده شده است.
9- الگوی نمایش فیلد: اگر مایلید تا این فیلد با یک الگوی خاص
(مثلا همراه یک خط جداکننده برای تفکیک و دسته بندی فیلدها) به نمایش درآید، الگوی
نمایش فیلد را در این بخش ایجاد مینمایید. اگر برای فیلد الگوی اختصاصی تعیین نشود،
از الگوی نمایش فرم تبعیت خواهد نمود.

انواع فیلدهای قابل تعریف: در این نسخه فرم ساز، شما هفت نوع فیلد در اختیار دارید:
پس از ایجاد فیلدهای مورد نظر، به تنظیم هرکدام از آنها خواهیم پرداخت. برای تنظیم
یک فیلد، بر روی تصویر مناسب بر روی همان ردیف کلیک نمایید.
اولین برگه از بخش تنظیمات
هر فیلد، فرمت نمایش است. در این برگه، برای چهار قسمت عنوان فیلد، کنترل (کادر) ورود
اطلاعات فیلد، توضیحات مختصر فیلد و همچنین نحوه نمایش خطاها، تنظیمات نمایشی مختلف
را انجام خواهیم داد. برای آگاهی از تنظیمات انجام شده، دکمه پیش نمایش، کلیه تنظیمات
را در کادر پیش نمایش نشان میدهد.
برگه تنظیمات اختصاصی، دومین برگه بخش تنظیمات فیلد میباشد. این برگه بر اساس نوع
فیلد انتخاب شده، تنظیمات خاص همان نوع فیلد را به نمایش خواهد گذاشت. لذا به صورت
اجمالی برگه تنظیمات اختصاصی را برای هر هفت نوع فیلد مورد بررسی قرار خواهیم داد:
1- تنظیمات اختصاصی کادر متنی:
نوع: کادر چند خطی و یا تک خطی
تعداد سطر: اگر کادر ما چند خطی است، در چند ردیف
نمایش داده شود.
متن اولیه: به صورت پیش فرض و در ابتدا درون کادر متنی نمایش داده
میشود
2- تنظیمات اختصاصی کادر ترکیبی:
در این بخش، موارد قابل انتخاب در این نوع فیلد را وارد می کنیم. یکی از موارد را
نیز در حالت انتخاب شده قرار می دهیم که به صورت پیش فرض انتخاب شده باشد.
در هنگام
ورود مقادیر، دو پارامتر قابل تعیین است:
عنوان: متنی که درون کادر ترکیبی به صورت
گزینه نمایش داده شود
مقدار: مقداری است که اگر کاربر این گزینه را انتخاب کرد،
ذخیره شود
3- تنظیمات اختصاصی کادر تیک شدنی:
گزینه به صورت پیش فرض انتخاب شده باشد یا خیر.
4- تنظیمات اختصاصی کادر لیستی:
همانند تنظیمات کادر ترکیبی است، تنها گزینه اضافه حالت انتخاب است؛ کاربر تنها
یک گزینه را انتخاب مینماید و یا امکان انتخاب بیش از یک گزینه را نیز داراست.
5- تنظیمات اختصاصی دکمه چند وضعیتی:
همانند کادر ترکیبی، گزینه های مورد نظر را وارد می نماییم.
امکان تعیین جهت
چیدمان و تعداد ستونهای قابل نمایش برای گزینه ها نیز در اختیار ما میباشد.
6- تنظیمات اختصاصی ارسال فایل به سرور:
پسوندهای مورد قبول: کاربران چه نوع فایلهایی را می توانند با استفاده از این کنترل
به سرور ارسال نمایند. پسوندهای مورد قبول با علامت ; از یکدیگر جدا میشوند. در این
صورت فرم ساز، تنها این نوع فایلها را به شرط آنکه فایل اجرایی نباشند (exe و یا dll)،
دریافت خواهد نمود.
شاخه نگهداری فایلها: در این پارامتر، شاخه ای را که مایلیم
این فایلها درون آن ذخیره و نگهداری شوند را تعیین می نماییم. این شاخه درون شاخه userfiles
ساخته خواهد شد.
حداکثر حجم فایل: فایلهای با حداکثر حجم تعیین شده (بر حسب کیلو
بایت) قابل ارسال خواهند بود.
7- تنظیمات اختصاصی متن از نوع HTML:
متن اولیه ای که مایلیم درون ویرایشگر HTML نمایش داده شود را تعیین می کنیم.
آیا کاربران با استفاده از ویرایشگر، امکان ارسال تصویر و فایل را دارند؟
آیا آنها
اجازه دسترسی به فایلها و تصاویر روی سرور سایت را دارند؟
اگر نوع فیلد از نوع کادر
متنی باشد، برگه سومی با عنوان مقادیر ورودی در اختیار شما خواهد بود. در این برگه،
فرمت مقادیر قابل قبول را تعریف می کنیم. کاربران ملزم به رعایت این فرمتبندی ورودی
خواهند بود. موارد تعریف شده بالا به پایین، در هنگام در تعیین فرمت برای کاربر، از
چپ به راست به هم الصاق میگردند. برای مثال در تصویر، فرمت تعریف شده در هنگام دریافت
مقادیر به صورت زیر در می آید:
(1385 تا 1390)/(01 تا 12)/(01 تا 31)
و اگر دقت نمایید، فرمت ورود تاریخ برای کاربر تعریف شده و کاربر باید یک مقدار
10 کاراکتری وارد نماید. با توجه به فرمتبندی فوق، نتیجه ورود مقادیر زیر را می بینید:
- 1385/1/12 – غیر قابل قبول
- 1350/01/10 – غیر قابل قبول
- 1387/02/05 – قابل قبول
- 1386/13/04 – غیر قابل قبول
در هنگام افزودن یک مورد از فرمتبندی مقادیر ورودی، (تصویر زیر) چهار نوع مقدار
قابل تعریف است:
1- دقیقا عین این عبارت: موارد تعریف شده، دقیقا باید همینگونه توسط کاربر وارد
شوند.
2- مقدار رشته ای: در اینصورت تعداد کاراکتر قابل قبول را تعیین می کنیم.
3- مقدار عددی: در اینصورت یا تعداد ارقام قابل قبول و یا مجموعه مقادیر قابل قبول
را وارد می کنیم.
4- فرمتبندی دستی: این گزینه برای افرادی که از فرمتبندی با Regular
Expressionها آگاهی دارند ایجاد شده است. در اینصورت فرمت مورد نظر را عینا وارد مینمایند.
مثلا \d{1,3} یعنی عددی از یک تا سه رقم؛
برگه دوم بخش مدیریت فرم ساز، برگه الگوهای نمایش است. در این قسمت الگوهای مورد
نظر خود را ایجاد و یا ویرایش می کنیم. دقت داشته باشید که یک الگو، تنها روش نمایش
یک فیلد را تعیین خواهد نمود. این الگو برای تمامی فیلدهای فرم تکرار خواهد شد.
همانند سایر ماژول ها، الگوهای این ماژول نیز دارای یکسری پارامترهای طرف سرور مختص
به خود است که لیست آن در زیر آورده شده است:
همچنین با همین پارامترها میتوانید برای یک فیلد نیز به صورت اختصاصی الگوی نمایش
تعریف نمایید.
برگه انتهایی، اطلاعات وارد شده است که تمامی مقادیر وارد شده برای
یک فرم را به نمایش میگذارد. همچنین میتوانید لیست اطلاعات به نمایش درآمده را با توجه
به فیلدهای فرم، محدود نمایید. در اینصورت تنها همان مقادیر به نمایش گذاشته خواهند
شد.
نمونه نهایی یک فرم درون سایت به صورت زیر خواهد بود:
همانگونه که ملاحظه میفرمایید،
این فرم با توجه به ظاهر کلی سایت به نمایش درآمده و کاملا جزیی از سایت به نظر میرسد.
زبانه نمایش اطلاعات
کاربر گرامی ،در صورتی که بخواهید اطلاعاتی را که کاربران وارد فرم کرده اندرا ملاحظه
نمایید باید روی زبانه "اطلاعات وارد شده" کلیک کنید. این قسمت امکان جستجویی برای
شما فراهم می کند تا به راحتی اطلاعات موردنظرتان را جستجو کنید .
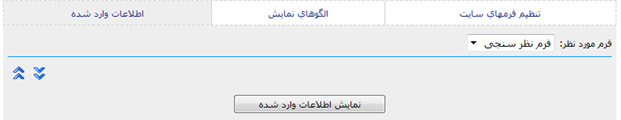
بعد از وارد شدن
به زبانه "اطلاعات وارد شده"، ابتدا باید فرم مورد نظری را که قصد دارید اطلاعات آن
را جستجو کنید از لیست کرکره ایی که در قسمت بالا سمت راست صفحه قرار داده شده انتخاب
نمایئد. در صورتی که بخواهید تمام اطلاعات وارد شده در فرم مورد نظر را مشاهده کنید
کافیست تا بر روی دکمه نمایش اطلاعات وارد شده کلیک نمایئد. این کار تمام اطلاعات موجود
در فرم را به شما نمایش میدهد.

در صورتی که به دنبال یک داده خاص از میان تمامی داده های یک فرم می باشید، نمایش
اطلاعات وارد شده به تنهایی کافی نیست زیرا در صورت بالا بودن تعداد داده های وارد
شده، پیدا کردن داده مورد نظر بسیار مشکل می باشد. در صورتی که مایلید اطلاعات را بر
اساس یک فاکتور خاص فیلتر کنید، کافیست از فلش هایی که در سمت چپ صفحه قرار داده شده
اند استفاده نمایئد.
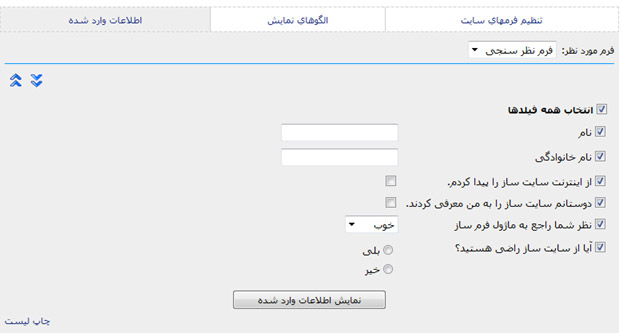
فلش رو به پایین تمامی فیلدهای فرمی که از لیست کرکره ای فرم
ها انتخاب نموده اید را در اختیارتان قرار می دهد. دراین قسمت با انتخاب کردن گزینه
انتخاب همه فیلدها یا تنها فیلد های مد نظرتان می توانید فیلد های خروجی جستجو را سفارشی
نمایید.
شما می توانید نتیجه جستجو را از طریق کنترل های وردی اطلاعاتی که روبروی
نام هر فیلد قرار دارد فیلتر نمایئد. با قرار دادن اطلاعات درون کنترل های ورودی با
توجه به نوع آنها، اطلاعات موجود در فرم مد نظرتان بر اساس عبارتی که می خواهید جستجو
می شوند.

برای اینکه بخواهید جزیئات داده های جستجو شده را مشاهده نمایید کافیست بعد از ملاحظه
نتایج جستجو روی دکمه جزیئات کلیک نموده و لیست کاملی از ریز اطلاعات را دریافت نمایید.
با کلیک بر روی دکمه ی حذف می توانید یک ورودی خاص را حذف نمایید.
نکته : قسمت اطلاعات وارد شده در ماژول فرم ساز در واقع نمونه پیش رفته ای از ماژول
نمایش دهنده است که در اختیار مدیر سایت قرار داده شده . در صورتی که شما احتیاج داشته
باشید خروجی های اطلاعات فرم خودتان را با یک الگوی خاص و با ظاهری سفارشی به کاربران
سایت نمایش دهید می توانید از ماژول نمایش دهنده استفاده کنید. این ماژول به شما این
را امکان میدهد تا الگوی مورد نظرتان نمایش اطلاعات را به برنامه دهید.
دانلود راهنما بصورت فایل pdf